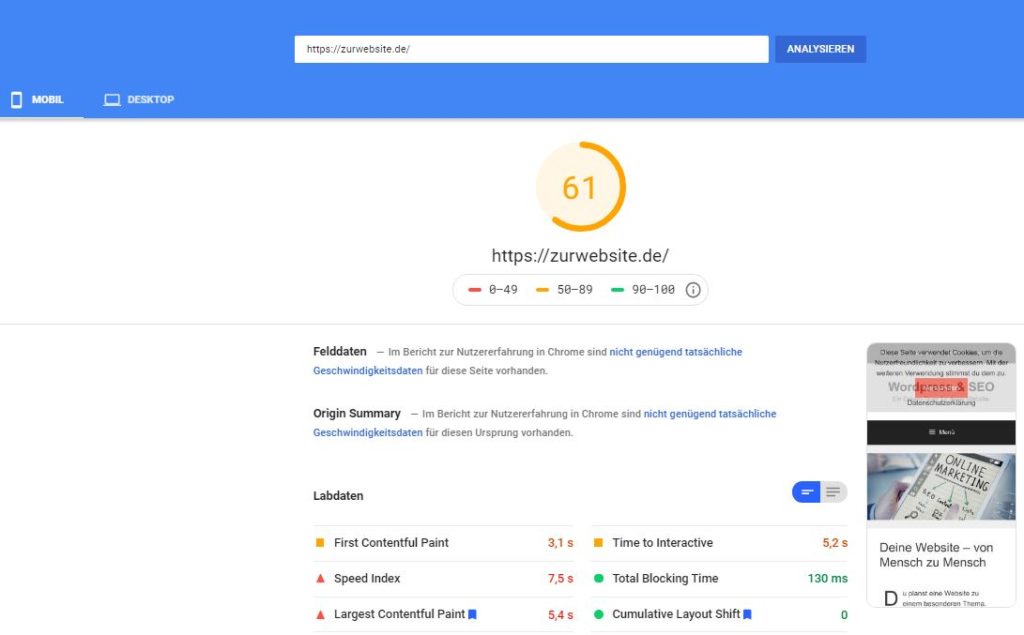
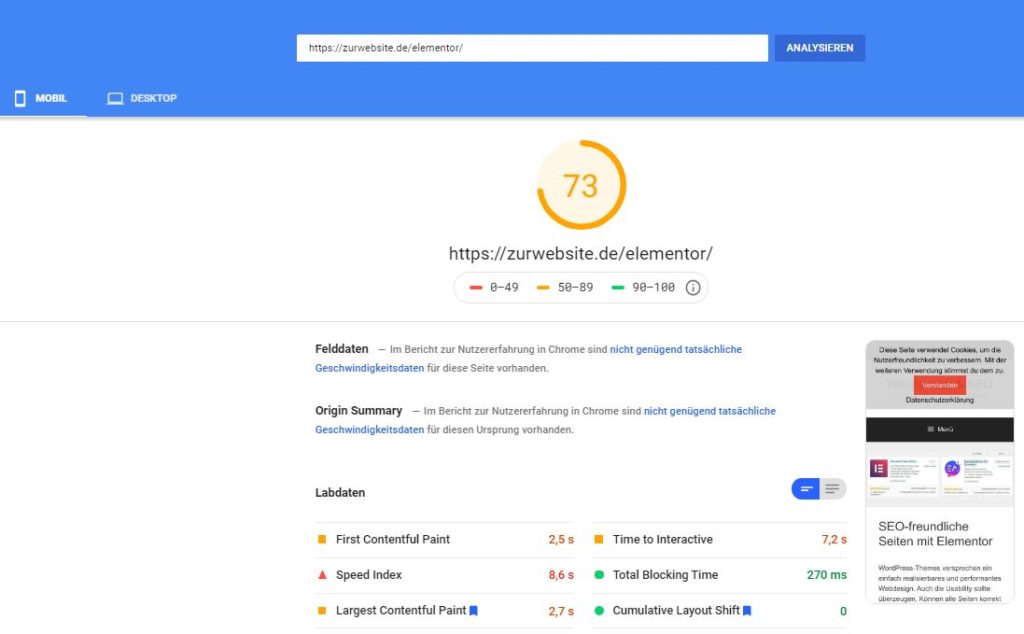
Leider stellte ich fest, dass Seiten, die ich mit Elementor erstellte, hinsichtlich Performance gegenüber anderen Seiten ohne das Plugin abfielen. Letztere enthielten dazu viel mehr Content als Elementor-Seiten. Hier ein Vergleich, den du ggf. für dich auf Pagespeed Insights untersuchen kannst:
1) zurwebsite – meine Startseite mit Elementor (mobile)

2) zurwebsite.de/elementor – Unterseite, viele Screenshots und ein einbettetes Video (mobile)

Neben Fonts, schlechter Bildkomprimierung und Ladeproblemen durch Javascripts und CSS-Dateien Google gibt Google auch an mehreren Stellen Hinweise, die explizit Rendering-Blocker durch Elementor betreffen und irgendwie ins Gewicht fallen. Da ich aber kein ausgewiesener Coder bin, lasse ich weitere Details beiseite, Stattdessen gebe ich lieber Informationen weiter, die ich an unterschiedlichen Stellen im Internet gefunden habe und für zweckdienlich halte.
Was wird empfohlen, um WordPress-Seiten mit Elementor schneller laden zu lassen?
- Serverleistung deines Hosters prüfen und nach Optimierungsmöglichkeiten fragen
- PHP Version 8.4 (stabil)
- WordPress Memory Limit auf 256M erhöhen:
- wp-config.php
define('WP_MEMORY_LIMIT', '256M'); - htaccess-Datei
php_value post_max_size 32M php_value upload_max_filesize 32M // Maximale Dateigröße php_value memory_limit 256M // PHP-Memory Limit php_value max_execution_time 300 // Maximale Skriptlaufzeit php_value max_input_time 300 // Maximale Eingabedauer php_value session.gc_maxlifetime 86400 // Sesson Laufzeit
- wp-config.php
- Die Standardeinstellung steht auf 40M, daher muss für WordPress der Cronjob umgestellt werden. Erst dann kann WordPress nun pro Skript bis zu 256M verbrauchen
-
define('DISABLE_WP_CRON', true);
-
- Die Bildgrößen (bei mir JPEG) sollten auf jeden Fall geprüft und runtergedampft werden. Dafür gibt es zwar wieder Plugins, aber ich mache das sehr gerne mit img2go, ansonsten gibt es neben JPEG noch die NextGen-Formate wieWebP, JPEG 2000, JPEG X, die ich allerdings wegen möglicher Problem mit der Browserkompatibilät bislang noch nicht eingesetzt habe.
- Browser Caching festlegen (durch Zeilen in der htaccess-Datei) damit Bilder etc. nicht immer wieder neu geladen werden müssen. Allerdings berücksichtige dabei auch den Expire Header, damit nicht veraltete Ressourcen angezeigt werden.
- Empfohlen wird auch WP Rocket – ein Plugin für mehr Speed in WordPress (bei mir nicht im Einsatz, weil ich WP Meteor und Lazy Load installiert habe)
- Für den Einsatz mit Elementor Premium gibt es Lazy Load Elementor Background Images, das hier aber nicht vorstellen kann, da ich kein Premium-User bin.
Performance-Checkliste für WordPress mit Elementor
Elementor Performance-Optionen aktiv
- Optimized DOM Output
- CSS Print Method: External
Inline Icons aktiv
- Lazy Load für Hintergrundbilder
- Nicht benötigte Widgets deaktivieren, weniger HTML, weniger CSS, schnellere Renderzeit
Mobile Layout zuerst optimiert (Mobile First)
- Mobile Ansicht zuerst gestalten (Google-kritisch)
- Mobile: max. 1–2 Container pro Abschnitt
- keine Slider & aufwendigen Animationen
- Responsive Einstellungen statt Inhalte duplizieren ➡️ Google rendert & bewertet mobil zuerst
Caching-Plugin sauber konfiguriert
(nicht mehrere gleichzeitig!)
- Seiten-Caching aktiv
- Browser-Caching
1. JavaScript
- Aktiviere defer oder delay (vorsichtig bei Formularen)
Erklärung:
defer für:
- Elementor JS
- Menüs
- Slider
- Formulare
- Interaktive Elemente
delay nur für:
- Google Analytics
- Tracking
- Chat-Widgets
- Marketing-Tools
- YouTube / Maps
- Drittanbieter-Skripte
2. CSS:
- Critical CSS aktiv
- ansonsten HTML, CSS & JS minifizieren, führt zur Verbesserung der Ladezeit
3. Bilder (meistens der größte Performance-Blocker)
- WebP + Lazy Load (nicht nur Plugin installieren!)
- Bilder in realer Anzeigegröße hochladen
- WebP oder AVIF nutzen
Lazy Load (Plugin):
- Bilder für „above the fold“ müssen sofort geladen werden, also ausnehmen
- Keine Hintergrundbilder für Content, wenn <img> möglich ist
4. Fonts
- lokal und reduziert verwenden (SEO & Datenschutz)
- Google Fonts lokal hosten
- Maximal: 2 Schriftarten, 2–3 Schriftschnitte
- font-display: swap aktiv (Schnellere Textanzeige + bessere CLS-Werte)
5. Hosting-Voraussetzungen für Elementor (Minimum)
- PHP 8.1 oder 8.2
- HTTP/2 oder HTTP/3
- SSD oder NVMe
- OPcache aktiv
- Memory Limit ≥ 256 MB
- MySQL ≥ 8.0 oder MariaDB ≥ 10.4
Bedenke: Ein schwaches Hosting macht jede Optimierung wertlos!
Wenn du das Thema Elementor-Beschleunigung intensiver verfolgen möchtest, dann besuche die englischsprachige How-to-Seite onlinemediamasters wo 18 Wege zur Speed-Optimierung erklärt werden.
