- WordPress Themes und SEO
- Elementor Page Builder
- Elementor und SEO-Plugins
- Vorteile von Rank Math
- Rank Math direkt in Elementor
WordPress-Themes versprechen schnell und leicht realisierbare Websites. Doch oft bleiben wichtige Fragen offen: Was ist mit Performance und Usability? Sind die Bereiche so konzipiert, dass Besucher auf allen Devices problemlos interagieren und schnell zum gewünschten Content finden können? Was ist mit SEO-Features? Wie hoch ist der Pflegeaufwand?
Mögliche Nachteile eines Themes von der Stange
Hinsichtlich Ladegeschwindigkeit und Funktionalitäten stoßen nicht nur kostenlose WordPress Themes an ihre Grenzen. Auch von Premium-Themes wurde ich enttäuscht, z.B wenn Seiten unglaublich langsam luden oder ganze Bereiche ausfielen, nachdem die WP-Version aktualisiert worden war. Ich verbrachte viel Zeit mit der Fehlersuche.
Dazu muss man sich etwas mit Scriptsprachen und CSS auskennen, um treffsicher in den Code eingreifen zu können. In der Regel wird man dafür ein Child-Theme angelegt, damit Updates die code-Änderung nicht überschreiben.
Fazit: Eingriffe sind oft zeitaufwendig und manchmal auch frustrierend. Darum kann ich gut verstehen, dass immer mehr WordPress-User inzwischen lieber mit Page- und Theme-Buildern arbeiten.
Basics für seo-freundliches Webdesign
- Website ist für alle Endgeräte optimal erreichbar und bedienbar
- Seiten haben kurze Ladezeiten für schnelle Interaktion
- Layouts sind für ansprechend und passen zur Zielgruppe
- Seiteninhalte sind aktuell
Responsive Layout auf allen Seiten
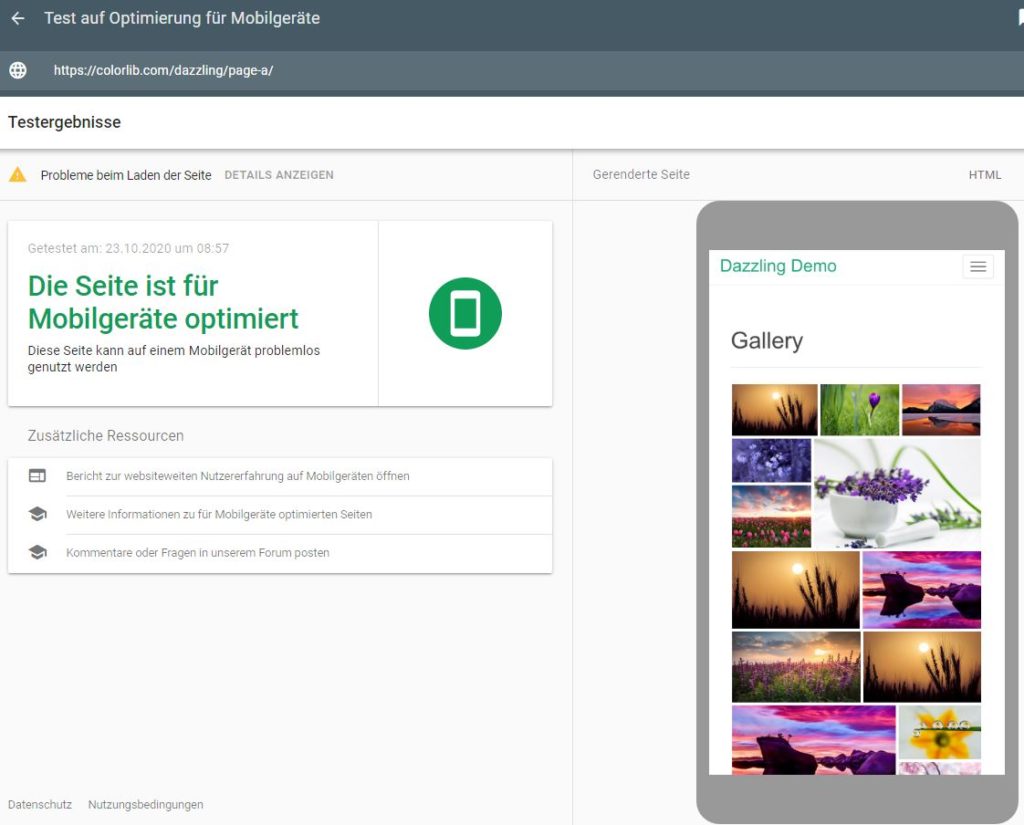
Aus heutiger SEO-Sicht muss dein WordPress-Auftritt durchgehend reponsive sein. Gemeint ist, dass sich alle Seiten einwandfrei auf allen Endgeräten darstellen lassen. Sollte sich ein von dir gewähltes Theme nicht 100%ig für Mobilgeräte eignen, dann vergiss es lieber.
Teste daher Themes deiner Wahl zuvor, indem du dir alle zur Verfügung stehenden URLs von Previews-Layouts anschaust – unter: https://www.experte.de/mobile-friendly
Screenshot als Beispiel zur Galerie-Unterseite des Dazzling-Themes:
Performance für optimale User Experience
Für die User Experience ist es von großer Bedeutung, wie Besucher deiner Websites die Wartezeit wahrnehmen. Natürlich muss dein WordPress auch für Mobilgeräte zufriedenstellend performen. Kurze Ladezeiten sind heute das A und O für gutes Ranking.
Ich habe einige kostenlose WP-Themes auf der Seite Colorlib.com gecheckt, welche selbst blitzschnell (Wert 94) lud. Die Theme-Seiten befanden sich hingegen nur im mittleren Bereich (Wert ca. 50 -70), was auf diverse Performance-Probleme schließen lassen kann.
Darum empfehle ich dir eigene Checks durchzuführen: Google Speed Insight
Elementor Page Builder
Elementor ist eins der beliebtesten Plugins für anspruchsvolles Webdesign ohne HTML- Und CSS-Kenntnisse. Mit diesem haben WordPress-Nutzer die Möglichkeit, eine Vielzahl von Design-Funktionen zu verwalten. Dazu gehört auch die Anpassung der Bilder, Formulare, Schieberegler und so weiter.
Darstellung fürs Smartphone mobile friendly umsetzen
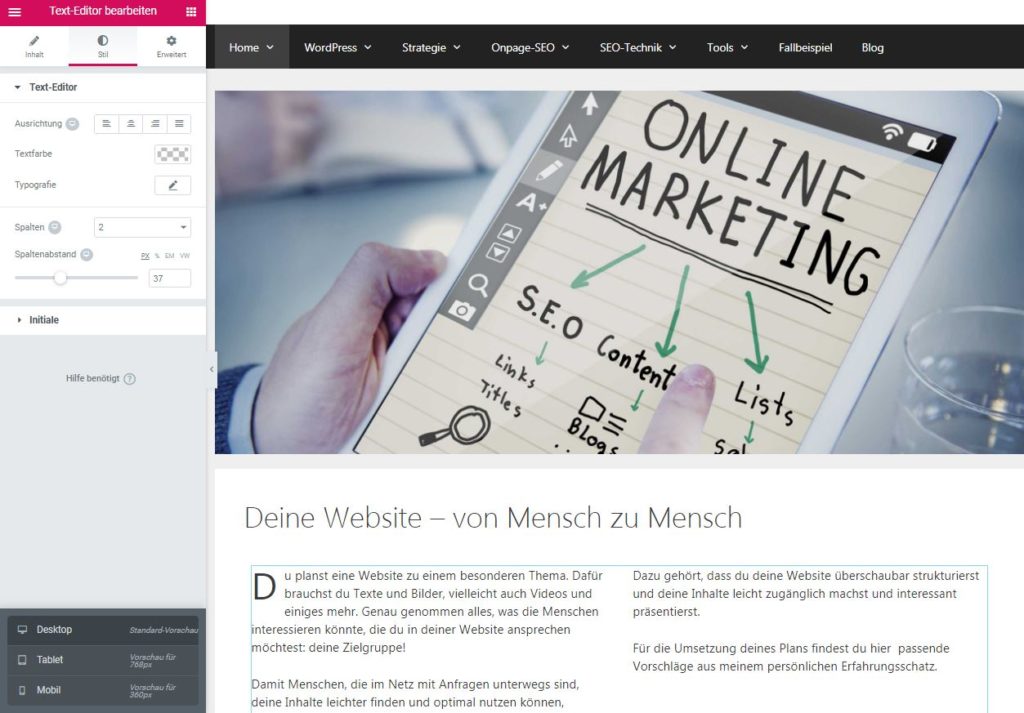
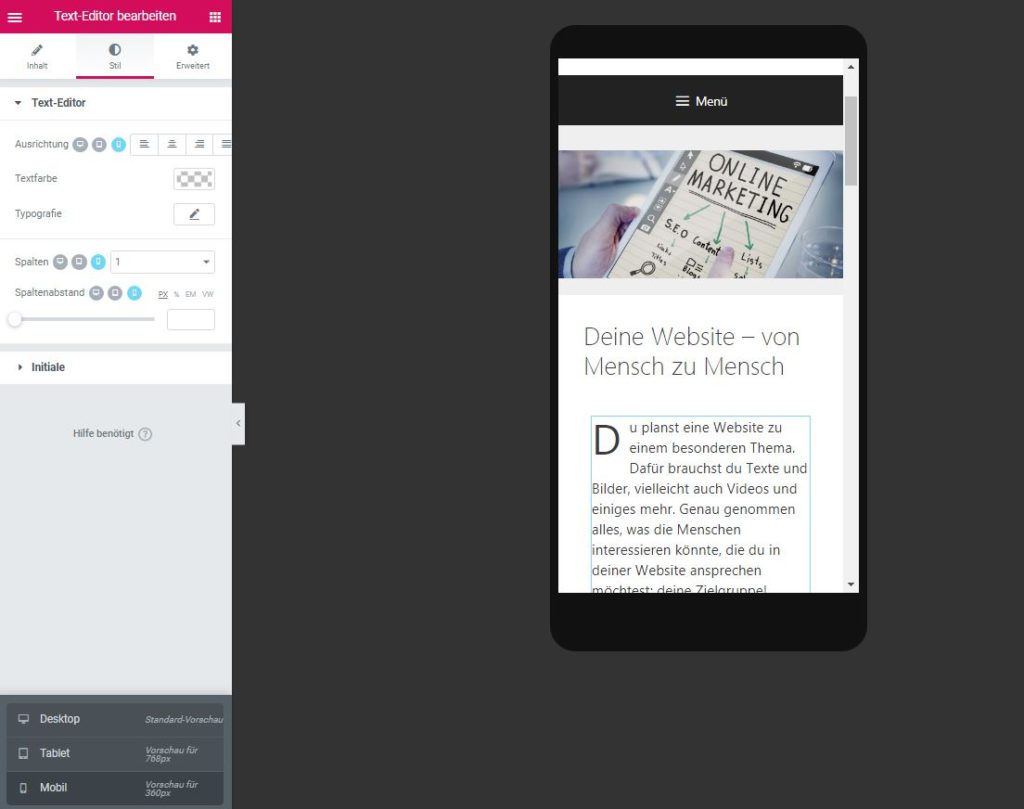
Eine einfache Möglichkeit, deine Beitrag für mobile Gerät zu testen, ist die Verwendung des Responsive Modus im Elementor Editor Panel. Sehr praktisch ist, dass die die dort durchgeführten Einstellungen dann gezielt nur für das jeweilige Endgerät durchführt und übernommen werden: Desktop, Tablet oder Smartphone.
Den Elementor gibt es sowohl in der kostenlosen Basis-Version als auch in einer deutlich umfassenderen Premium-Ausgabe. Ich habe bisher nur mit der Basis-Version Seiten entwickelt und getestet.
Spaltenanzahl im Text-Editor unter Stil bestimmen:
Desktop:
Smartphone:
Ich selbst habe Elementor bislang nur auf der Startseite eingesetzt, da ich mich noch mehr mit eventuellen Fallstricken für SEO auseinandersetzen will. Ein Beispiel: Wenn man mit mehreren Spalten arbeitet, muss man beispielsweise Darstellung auf dem Smartphone einspaltig einstellen. Ansonsten ging bei mir der Mobility-Test nicht durch. Man sollte daher die eigenen Einstellungen in Elementor schon im Vorfeld auf SEO-Kompatibilität prüfen.
Wie funktionieren SEO-Plugins mit Elementor?
Sobald ein SEO-Plugin aktiviert ist, finde ich den SEO-Editor nicht direkt in Elementor, sondern wie gehabt im WP-Editor, wo ich meine SEO-Infos eintrage: Title, Description, Canonical etc. Wohlgemerkt, ich editiere meine Seiten und Beiträge noch im klassischen Editor. Hast Du den Gutenberg-Editor im Einsatz, sollte das ähnlich funktionieren.
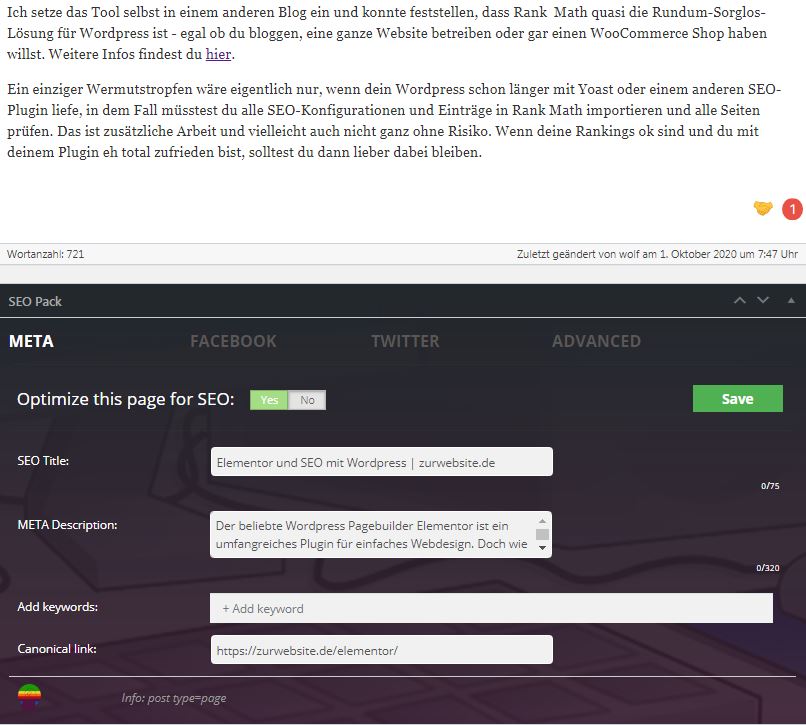
Blick auf SEO Pack mit Elementor
Auch in meiner kostenlosen Version von SEO Pack lassen sich die Einstellungen nur außerhalb von Elementor durchführen und ändern. Das bedeutet, dass ich bei Optimierungen zwischen Elementor und SEO-Editor hin und herpendeln muss.
Im folgenden Screenshot siehst du den Rest des Content-Textes dieser Seite und darunter das SEO-Plugin mit den Einträgen.
(Screenshot aus dem Backend meiner Website)
Wenn der Pagebuilder geöffnet ist, funktioniert das bei mir nicht. Allerdings benutze die kostenlose Version. Möglicherweise hat die Prime-Version mehr Komfort zu bieten.
Blick auf Yoast mit Elementor
Keine Frage: Yoast SEO bietet in WordPress volle Kompatibilität mit Themes und Plugins. Und auf Updates von WordPress folgt sogleich eine aktualisierte Version des Plugins. Ich selbst habe Yoast einige Jahre eingesetzt. Doch irgendwann fielen mir Performance-Schwächen im Zusammenhang mit Yoast auf. Auch wurde mir die Optimierung zu mühselig, mit SEO Pack komme ich deutlich besser klar. Aus dem Grund habe ich auch keine aktuellen Screenshots, die ich hier zeigen könnte
Ich möchte Yoast SEO aber auf keinen Fall schlecht reden. Für diejenigen, die lieber Yoast einsetzen, habe ich in Youtube ein Tutorial gefunden, in dem das Thema SEO und Elementor behandelt wird.
(Video mit Datenschutz-Modus eingebettet)
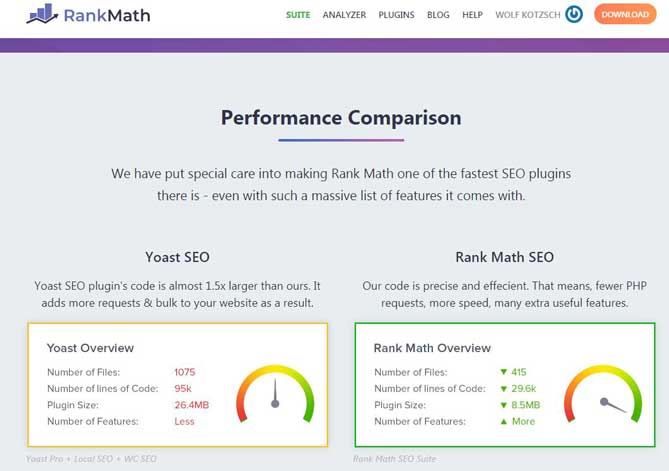
Die Vorteile von Rank Math
Angenommen, du baust gerade deine neue Website mit Elementor und willst auch SEO ganzheitlich im Blick haben, dann empfehle ich dir unbedingt Rank Math als SEO-Plugin.
Ein derzeit noch rundum kostenloses Tool, das sich mit den Premium Versionen anderer SEO-Plugins in jeder Hinsicht messen kann. Schau dir die Werkzeuge an, investiere ein bisschen Zeit, die vielen Benefits belohnen dich reichlich. Du hast ein riesiges Paket an Möglichkeiten, für die sonst diverse andere Plugins einsetzen müsstest. Und jetzt kommt noch das Beste:
SEO-Pflege mit Rank-Math-Editor direkt in Elementor
Wenn du Rank Math nutzt, musst du im Gegensatz zu anderen SEO-Plugnins nicht mehr während der Entwicklung zwischen Elementor und dem WordPress-Editor hin und her springen, sondern kannst elementare SEO-Einträge direkt in Elementor erledigen. Das erspart einige Zeit und verhindert auch, dass wichtige Einträge vergessen wurden.
Was Rank Math für SEO in Elementor besser macht, siehst hier im Überblick:
- Meta-Titel und Beschreibungs-Tags im SEO-Editor eintragen
- Basis-SEO-Tipps direkt in Elementor
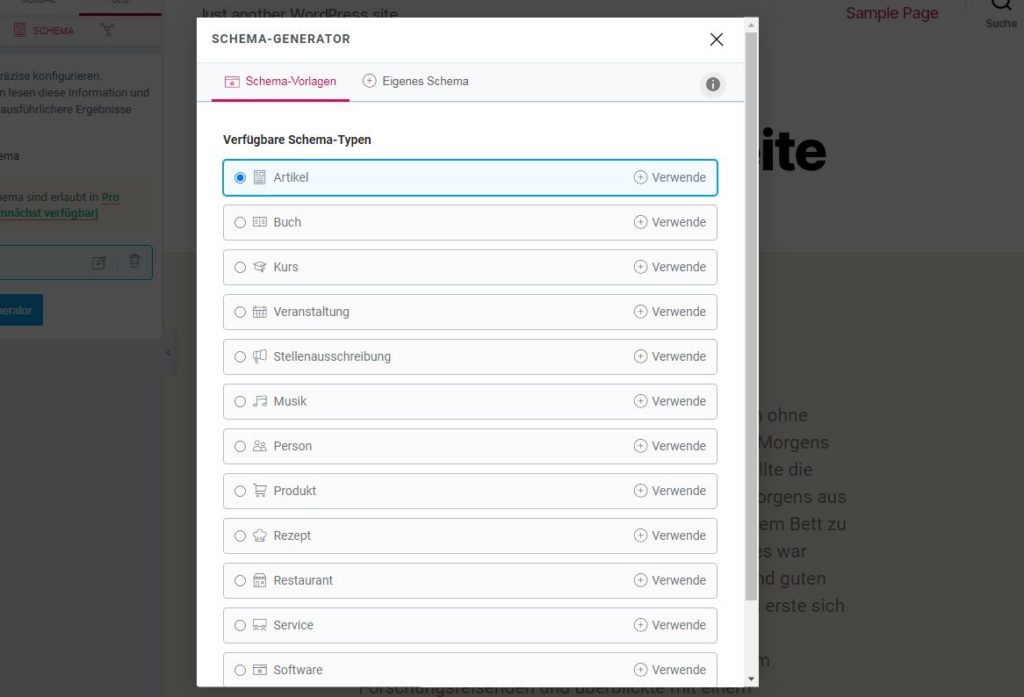
- Wählen und konfigurieren von strukturierten Daten aus 13 verschiedenen Schema-Markup-Typen
- Festlegen einer benutzerdefinierten kanonischen URL (Canonical-Tag)
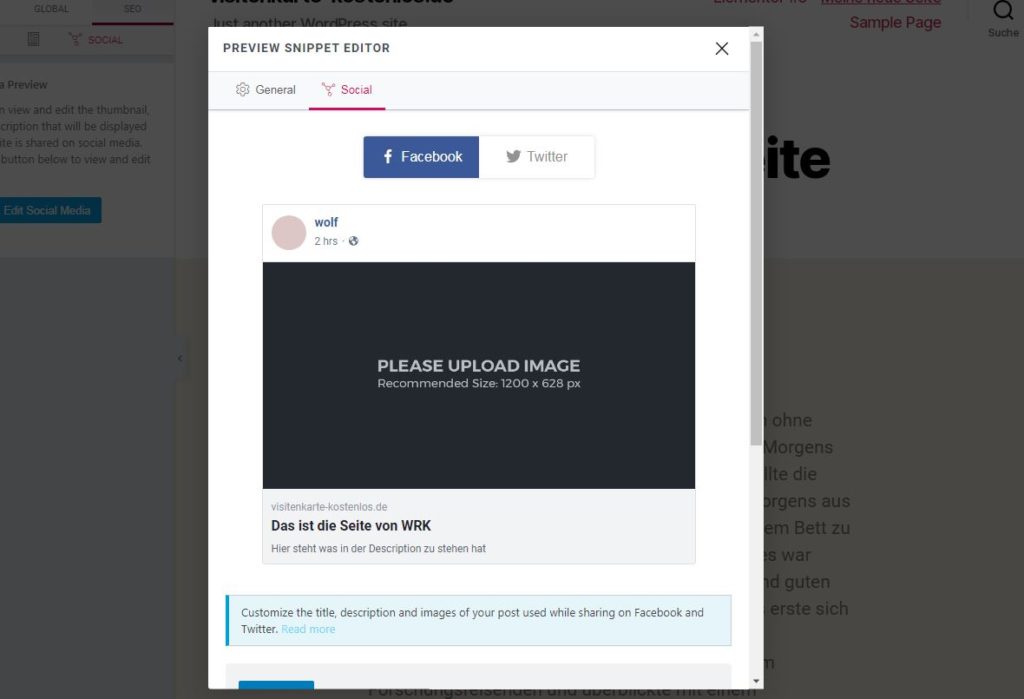
- Unterstützung der Social-Media-Metas wie Open Graph für Metainfos
- Meta-Robots Einstellung (noindex)
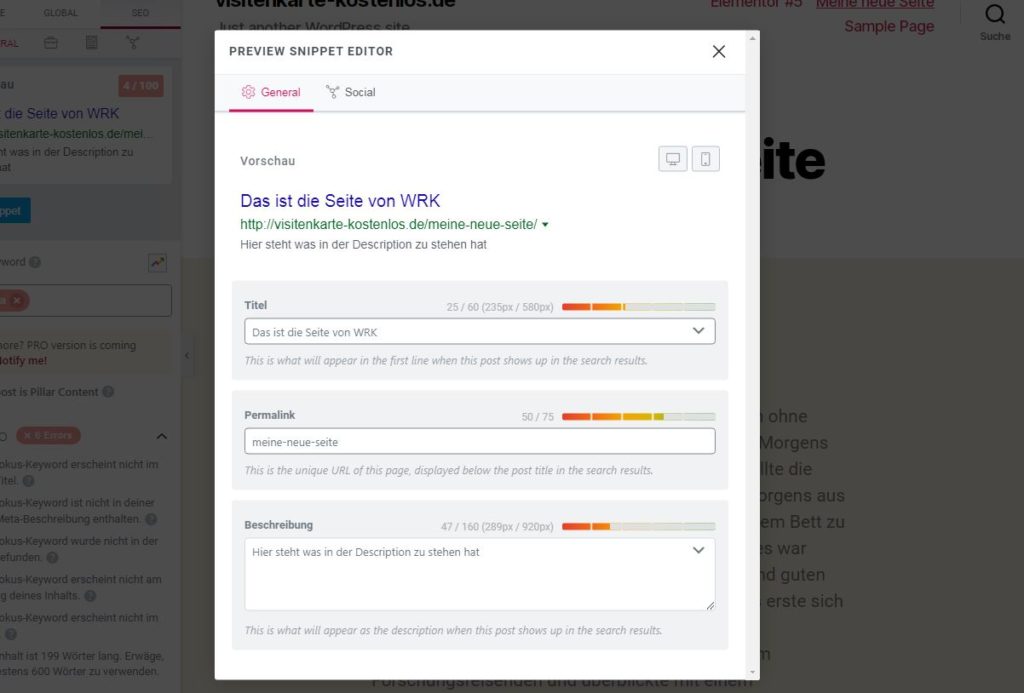
- Vorschau des Snippets in den Suchergebnissen von Google
Ich setze das Tool selbst in einem anderen Blog ein und konnte feststellen, dass Rank Math quasi die Rundum-Sorglos-Lösung für WordPress ist – egal ob du bloggen, eine ganze Website präsentieren oder gar einen WooCommerce Shop betreiben willst.
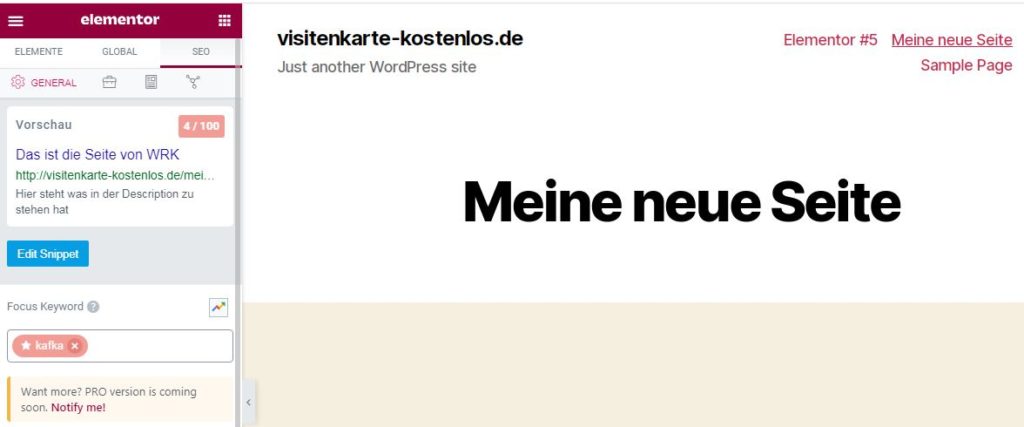
Der SEO-Editor in Elementor besteht aus drei vier Bereichen, die du mit drei Editoren bearbeiten kannst:
- General (Vorschau, Fokus-Keyword, Errors, Snippet-Editor für Title, Despcription, Perma-Link)
- Advanced (Für Einträge wie Meta-Robots noindex, Canonical…)
- Schema (Schema-Generator für Artikel, Veranstaltung, Produkt etc.)
- Social (Social-Editor für Facebook und Twitter)
Screenshot 1 aus meiner Testseite:

Screenshot 2 vom Snippet-Editor
Screenshot vom Schema-Editor
Screenshot vom Snippet-Editor für Social Media
Weitere Infos findest du hier.
Ein einziger Wermutstropfen wäre eigentlich nur, wenn dein WordPress schon länger mit Yoast oder einem anderen SEO-Plugin liefe, in dem Fall müsstest du alle SEO-Konfigurationen und Einträge in Rank Math importieren und alle Seiten prüfen. Das ist zusätzliche Arbeit und vielleicht auch nicht ganz ohne Risiko. Wenn deine Rankings ok sind und du mit deinem Plugin eh total zufrieden bist, solltest du dann lieber dabei bleiben.