Eine ganz wichtige Strategie ist es, dass du die Erwartungen der Besucher deiner Website in technischer Hinsicht erfüllst. Das heißt zunächst einmal, dass die Seiten schnell laden. Von der Anforderung der Adresse (URL) durch einen Nutzer bis zum Erscheinen des Hauptinhalts im Browser, dürfen nicht mehr als 4 Sekunden vergehen.
Ebenso sollte gewährleistet sein, dass die User problemlos auf der Seite interagieren können. Klicken sie beispielsweise auf einen Link, dann wollen sie sogleich zum gewünschten Ziel gelangen. Reagiert die Seite hingegen nicht prompt oder bleibt gar hängen, fühlen sich viele schon genervt. Jede Sekunde Wartezeit kann die Kundenzufriedenheit weiter reduzieren. Das betrifft ganz besonders User, die mit ihrem Smartphone im Internet unterwegs sind. Die Menschen werden ungeduldig, verschwinden und suchen lieber anderswo weiter.
Ein anderes Problem stellt sich, wenn ein Besucher schon mit einem Content beschäftigt ist, dann aber die Seite anfängt hoch und runter zu ruckeln, weil Scripte noch asynchron geladen werden. Auch dadurch kann der Spaß an der Website geschmälert werden. Manche Leute springen dann schnell wieder ab.
Das Page-Experience-Update kommt
Google misst dieses User-Verhalten ganz genau via Chrome, Android und Google Analytics und fordert, dass Im Mai 2021 erwarten wir ein neues Update, das seinen Fokus auf die Page Experience, bei der die Ladegeschwindigkeiten noch deutlich strenger bewertet werden sollen als bisher.
Mit dem neuen Update kündigt Google für das Frühjahr 2021 hat Google eine ein bedeutende Algorithmus-Änderung an. Für uns Website-Betreiber heißt das, wir müssen die Signale, die Google jetzt schon auswertet, verstehen lernen, um dann notwendige Änderungen im Blick zu haben. Zur Page Experience gehören:
- Bestehende Google-Suchsignale wie Mobilfreundlichkeit, sicheres Browsing, HTTPS und Richtlinien für penetrante Interstitials (Unterbrechungen).
- Metriken in Googles Web Core Vitals, die sich mit der Ladegeschwindigkeit, Interaktivität und visuellen Stabilität einer Website befassen.
Page Experience umfasst alle Aspekte, wie User mit deiner Webseite interagieren und wie gut oder schlecht sie damit klar kommen. Im Fokus geht es um Laden, Interaktivität und visuelle Stabilität. In der Google Search Console werden diese Metriken unter Web Core Vitals angezeigt.
- Ladezeit in der wahrgenommenen Geschwindigkeit (Largest Contentful Paint). Gemessen wird vom Aufruf (Klick) bis zum dem Punkt auf der Zeitachse, an dem der Hauptinhalt voraussichtlich geladen ist.
- Interaktivität ist der Zeitraum von einer ersten Interaktion auf der Seite – beispielsweise ein Klick auf einen Menüpunkt oder Link – bis zu dem Zeitpunkt, an dem der Browser auf die Interaktion reagiert.
- Visuelle Stabilität impliziert, dass keine unerwarteten Bewegungen im Content stören.
Mehr Pagespeed durch das Plugin WP Meteor
Wer wie ich kein routinierter Webprogrammierer ist, wird – absehen von Bildkomprimierungen – bei der Optimierung von Web Core Vitals bald an die Grenzen des Machbaren stoßen. Doch was die Ladenzeiten betrifft, gibt es eine gute Nachricht: WordPress bietet dir diverse Plugins, mit denen sich die Performance aufpeppen lässt. Ich habe mich WP Meteor entschieden, weil es ähnlich wie Nitropack das mit dem Javascript, welches das Rendering der Seite blockiert, gründlich aufräumt. Laut der Entwickler kann damit eine 2- bis 5-fache Steigerung der Ladegeschwindigkeit erreicht werden.
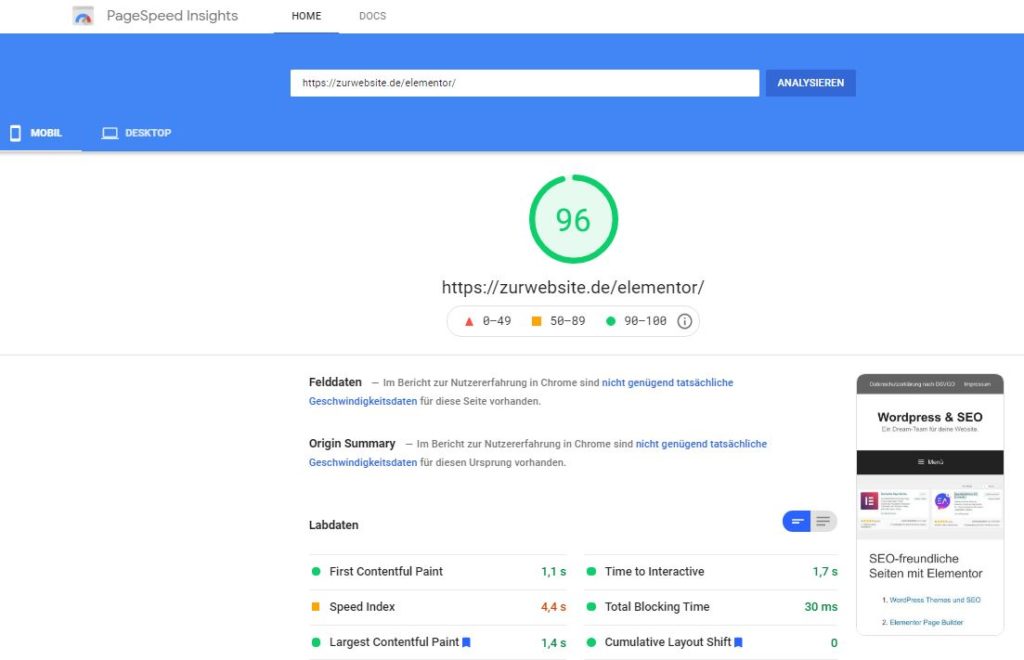
Das Plugin ist hervorragend dokumentiert, wenn man die Details vor der Installation aufruft. Gut finde ich vor allem, dass nach einer Deisntallation keine Reste in der Datenbank zurückbleiben sollen. Im Übrigen kann man das Plugin auch vor der Installation zuvor testen. Die Installation ist kinderleicht.Ich verwende WP-Meteor auch in dieser Installation und traute fast meinen Augen nicht, als ich damit zum ersten Mal die Performance in Pagespeed Insights von Google testete. Das Ergebnis kann sich sehen lassen.
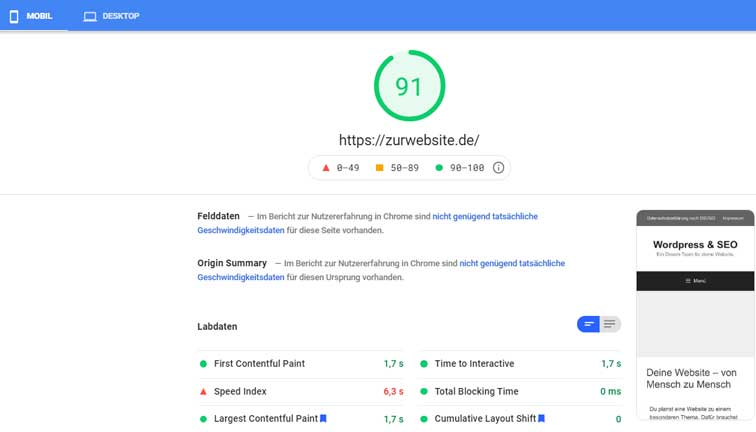
Die Entwickler haben in der Tat nicht zu viel versprochen. Nur die Startseite hinkte immer noch beim Speed etwas hinterher – möglicherweise wird durch eine kleine jQuery-Spielerei etwas ausgebremst, auf die ich nicht verzichten möchten, denn mit Punktzahlen wie 82 Mobil/89 Desktop könnte ich auch noch ganz gut leben.
Bild- und Video-Optimierung mit “Lazy Load”
Für nahezu optimale Ladezeiten auf Seiten mit vielen Grafiken oder/und einbetteten Videos sorgt bei mir das Plugin Lazy Load von WP Rocket:
- Bilder werden erst geladen, wenn die Seite im Browser vollständig dem User zur Verfügung steht. Den Effekt des Lazy Loadings siehst du unten. Der Screenshot von Google zeigt nicht mehr das Bild der Startseite.
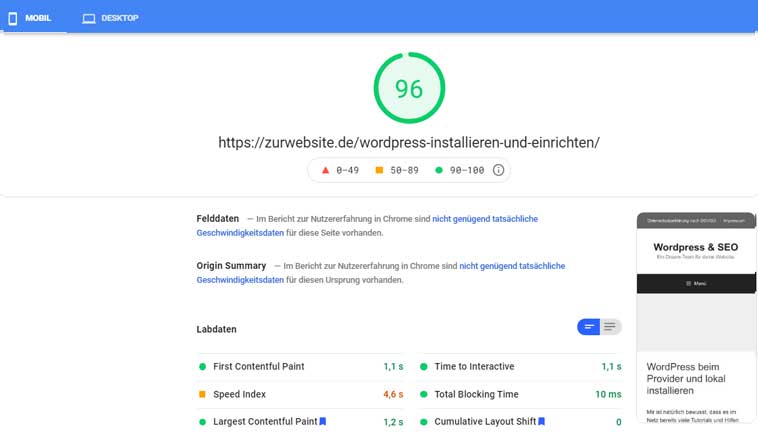
- Bei eingebetteten Videos wird zunächst nur ein Vorschaubild angezeigt. Erst wenn der User darauf klickt, lädt der Browser der erforderlichen Quellcode. Auf diese Weise bleiben kaum noch Blockaden. Die von Google gemessene Ladezeit liegt wesentlich öfter im grünen Bereich.
1. Screenshot – Startseite:
2. Screenshot – WordPress installieren