Für das kommende Jahr hat Google Page Experience als einen neuen Ranking-Faktor angekündigt. Als wichtigster Punkt wird dazu die Ladezeit, gemessen an einem LCP-Test (Largest Contentful Paint) wie man unter Core Web Vitals in der Search Console schon ablesen kann.
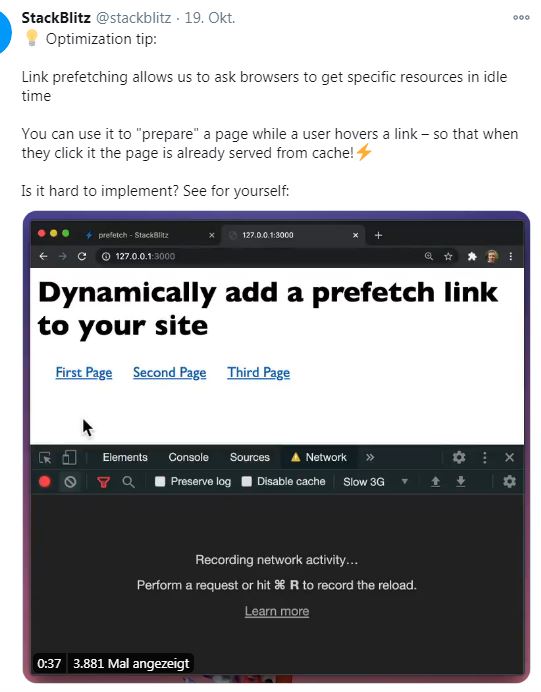
So las ich in Twitter eine interessante Kurzmeldung zu neuen Techniken für schnelles Vorausladen externer Web-Ressourcen wie Images, CSS-Dateien und Javascript. Die Zauberwort dafür heißt: Prefetching.

Wie die Preloading-Technik funktioniert, stell ich mir gerade so vor: In HTML wird dem HREF noch ein REL-Attribut hinzugefügt, das einen Hinweis auf die erforderliche Ressource gibt, so dass die für die Zielseite erforderlichen Dateien in den Cache des Browsers gelangen, sobald der entsprechende Link gehovert wird.
Erreicht der Klick sein Ziel, dann ist die Seite blitzschnell fertig aufgebaut. Das funktioniert wohl auch mit kompletten HTML-Seiten.
Tipp: Eine sehr umfassende Dokumentation über das Thema fand ich bei ryte.com