Header-Bild:ChatGPT
Eine sehr wichtige Strategie besteht darin, die Erwartungen der Besucher deiner Website in technischer Hinsicht zu erfüllen. Dazu gehört in erster Linie, dass Seiten schnell laden. Von der Anforderung der Adresse (URL) durch einen Nutzer bis zum Erscheinen des Hauptinhalts im Browser sollten idealerweise nicht mehr als 2–3 Sekunden, spätestens jedoch unter 4 Sekunden, vergehen.
Ebenso muss gewährleistet sein, dass User problemlos mit der Seite interagieren können. Klicken sie beispielsweise auf einen Link, erwarten sie eine unmittelbare Reaktion. Reagiert die Seite verzögert oder bleibt sogar hängen, entsteht schnell Frustration. Jede zusätzliche Sekunde Wartezeit kann die Zufriedenheit deutlich reduzieren. Das betrifft besonders Nutzer, die mit dem Smartphone im Internet unterwegs sind. Ungeduldige Besucher verlassen die Seite und setzen ihre Suche andernorts fort.
Ein weiteres Problem entsteht, wenn ein Besucher bereits mit einem Inhalt beschäftigt ist, die Seite jedoch plötzlich anfängt zu ruckeln oder sich Layouts verschieben, weil Skripte oder Elemente asynchron nachgeladen werden. Auch dadurch leidet die User Experience erheblich – viele Nutzer springen in solchen Fällen sofort wieder ab.
Page Experience als Rankingfaktor
Google misst das Nutzerverhalten sehr genau – unter anderem über Chrome, Android und aggregierte Nutzungsdaten. Die Page Experience ist seit mehreren Jahren ein fester Bestandteil des Google-Algorithmus und wurde bis 2026 kontinuierlich weiterentwickelt.
- Für Website-Betreiber bedeutet das: Die bereits bekannten Nutzersignale müssen verstanden, überwacht und optimiert werden. Zur Page Experience zählen weiterhin:
- Bestehende Google-Suchsignale wie Mobilfreundlichkeit, HTTPS, sicheres Browsing und der Verzicht auf aufdringliche Interstitials
- Die Core Web Vitals, die Ladegeschwindigkeit, Interaktivität und visuelle Stabilität messen
Page Experience beschreibt insgesamt, wie gut User mit einer Website zurechtkommen. Im Fokus stehen nach wie vor Ladeverhalten, Interaktivität und visuelle Stabilität. Diese Kennzahlen werden in der Google Search Console unter den Core Web Vitals ausgewertet.
Zentrale Metriken der Page Experience (CWV)
- Largest Contentful Paint (LCP):
Misst die wahrgenommene Ladezeit vom Seitenaufruf bis zu dem Moment, in dem der Hauptinhalt sichtbar geladen ist. - Interaktivität (INP – Interaction to Next Paint):
Seit 2024 ersetzt INP die frühere FID-Metrik. Sie misst, wie schnell eine Seite auf Benutzerinteraktionen wie Klicks oder Tastatureingaben reagiert. - Visuelle Stabilität (CLS):
Bewertet, ob sich Inhalte während des Ladens unerwartet verschieben und dadurch die Nutzung stören.
Mehr PageSpeed durch WP-Plugins
WP Meteor
Wer – wie ich – kein routinierter Webentwickler ist, stößt bei der Optimierung der Core Web Vitals schnell an Grenzen. Abgesehen von Bildoptimierung und Hosting-Verbesserungen gibt es jedoch eine gute Nachricht: WordPress bietet zahlreiche Plugins, mit denen sich die Performance deutlich steigern lässt.
Ich habe mich für WP Meteor entschieden, da es – ähnlich wie NitroPack – gezielt render-blockierendes JavaScript optimiert und verzögert lädt. Laut Entwicklerangaben lassen sich damit Ladezeiten um das 2- bis 5-Fache verbessern.
Das Plugin ist sehr gut dokumentiert und lässt sich vor der Installation ausführlich testen. Positiv hervorzuheben ist außerdem, dass bei einer Deinstallation keine Rückstände in der Datenbank verbleiben sollen. Die Installation ist unkompliziert und schnell erledigt.
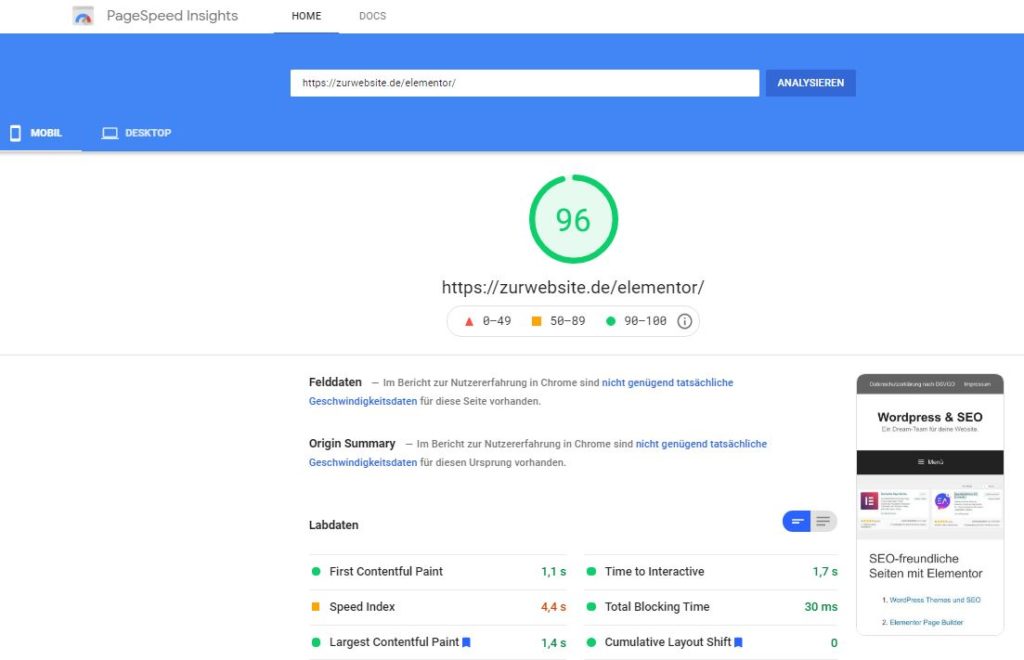
Ich setze WP Meteor auch auf dieser Website ein und war ehrlich überrascht, als ich die ersten Tests in Google PageSpeed Insights durchgeführt habe. Die Ergebnisse sprechen für sich.

Die Entwickler haben in der Tat nicht zu viel versprochen. Nur die Startseite hinkte immer noch beim Speed etwas hinterher – möglicherweise wird durch eine kleine jQuery-Spielerei etwas ausgebremst, auf die ich nicht verzichten möchten, denn mit Punktzahlen wie 82 Mobil/89 Desktop könnte ich auch noch ganz gut leben.
Lazy Load
Für nahezu optimale Ladezeiten auf Seiten mit vielen Grafiken und/oder eingebetteten Videos sorgt bei mir das Plugin Lazy Load von WP Rocket.
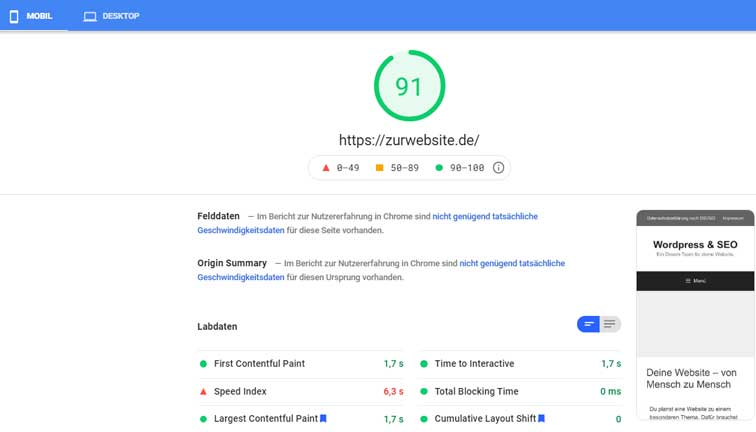
Bilder werden erst geladen, wenn die Seite im Browser vollständig für den User bereitsteht. Den Effekt des Lazy Loadings siehst du unten: Der Screenshot von Google zeigt nicht mehr das Bild der Startseite.
Bei eingebetteten Videos wird zunächst nur ein Vorschaubild angezeigt. Erst wenn der User darauf klickt, lädt der Browser den erforderlichen Quellcode. Auf diese Weise entstehen kaum noch blockierende Elemente. Die von Google gemessene Ladezeit liegt dadurch deutlich häufiger im grünen Bereich.
1. Screenshot – Startseite:

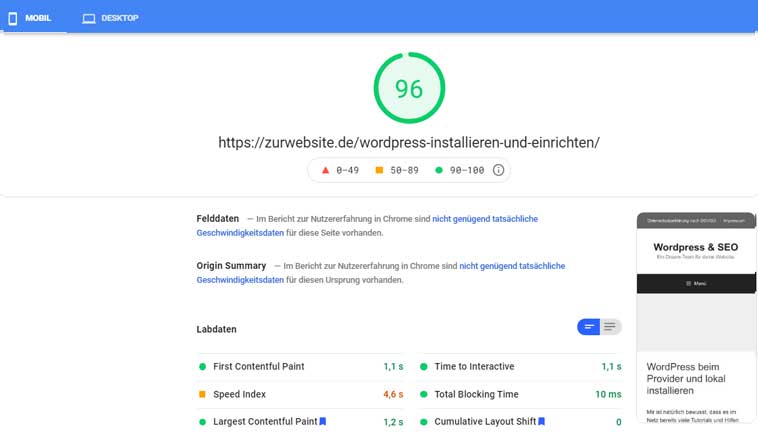
2. Screenshot – WordPress installieren

FAQ: Page Experience 2026
Was bedeutet „Page Experience“ bei Google?
Page Experience beschreibt, wie Nutzer die technische Qualität einer Website erleben – etwa Ladezeit, Reaktionsfähigkeit und visuelle Stabilität. Dazu zählen auch Signale wie Mobilfreundlichkeit, HTTPS und der Umgang mit störenden Interstitials.
Ist Page Experience 2026 ein direkter Rankingfaktor?
Page Experience ist ein Bestandteil der Bewertung, wirkt aber meist indirekt: Gute Werte unterstützen Nutzerzufriedenheit, Interaktionen und Conversion – und können damit SEO-Erfolg begünstigen.
Welche Core Web Vitals sind 2026 wichtig?
Im Fokus stehen weiterhin LCP (Ladezeit des Hauptinhalts), CLS (visuelle Stabilität) und INP (Interaktivität). INP ist seit 2024 die zentrale Interaktionsmetrik und ersetzt FID.
Was ist INP (Interaction to Next Paint) und warum ist es wichtig?
INP misst, wie schnell eine Website auf Nutzeraktionen reagiert (z. B. Klick, Tippen, Eingabe). Gute INP-Werte bedeuten, dass Interaktionen „flüssig“ wirken und die Seite sich responsiv anfühlt.
Wie kann ich die Page Experience messen?
Wichtige Tools sind die Google Search Console (Core Web Vitals-Bericht), PageSpeed Insights und Lighthouse. Entscheidend sind möglichst reale Felddaten (Nutzerdaten), nicht nur Labordaten.
Welche Maßnahmen verbessern die Page Experience am stärksten?
Häufig wirken am meisten: Bild- und Videooptimierung (z. B. Lazy Load), Caching, Reduktion/Optimierung von JavaScript, schnelle Server/Hosting, sauberes CSS sowie stabile Layouts ohne nachträgliche Verschiebungen.
