**Kurzfassung**
In diesem Artikel erfährst du, welche Optionen (Country-Code-Top-Level-Domains = ccTLD oder generische Top-Level-Domain = gTLD) du bei der geografischen Ausrichtung deiner Website hast und wie du eine mehrsprachige Website mit WordPress suchmaschinenoptimiert umsetzt. Du lernst verschiedene technische Ansätze kennen – von Sprach-Plugins wie WPML, Polylang oder TranslatePress bis hin zur WordPress-Multisite-Lösung – und deren jeweilige Vor- und Nachteile. Zudem wird erklärt, worauf du aus SEO-Sicht achten solltest, insbesondere bei URL-Strukturen, hreflang-Tags und der sauberen Trennung von Sprachversionen, damit deine Inhalte international gut auffindbar sind.
Wenn du für deinen Webauftritt eine internationale Ausrichtung planst, gibt es hinsichtlich SEO und User-Experience einiges zu beachten. Hierzu folgende Optionen:
Domain für ein bestimmtes Land
Wenn du deine Website gezielt auf ein bestimmtes Land ausrichten möchtest, solltest du zunächst entscheiden, ob du mehrere Sprachversionen innerhalb eines Landes anbieten willst oder ob du für jedes Land eine eigene länderspezifische Domain einsetzen möchtest. Letzteres erfolgt über sogenannte Country-Code-Top-Level-Domains (ccTLDs) wie .de, .fr, .us oder .it, die von Suchmaschinen automatisch einem bestimmten Land zugeordnet werden.
Der Einsatz von ccTLDs ist ein starkes geografisches Signal für Suchmaschinen und besonders sinnvoll, wenn deine Inhalte, Angebote oder rechtlichen Rahmenbedingungen klar auf einzelne Länder zugeschnitten sind. Allerdings geht dieser Ansatz mit einem höheren organisatorischen und technischen Aufwand einher, da jede Domain separat gepflegt, vermarktet und in der Suchmaschinenoptimierung berücksichtigt werden muss. Alternativ kannst du bei einer länderbezogenen Website auch mit Sprachverzeichnissen oder Subdomains arbeiten, um mehrere Länder oder Sprachen innerhalb einer Domain abzubilden. Welche Methode für dich geeignet ist, hängt von Zielmarkt, Ressourcen und SEO-Strategie ab.
Die wichtigsten Punkte auf einen Blick:
- ccTLDs (z. B. .de, .fr, .us) signalisieren Suchmaschinen eindeutig ein bestimmtes Land
- Eine ccTLD eignet sich besonders für stark lokalisierte Inhalte und nationale Märkte
- Jede länderspezifische Domain erfordert separate SEO-, Wartungs- und Marketingmaßnahmen
- Alternativen sind Sprachverzeichnisse oder Subdomains innerhalb einer zentralen Domain
- Die Wahl der Domainstrategie sollte sich an Zielgruppe, Internationalisierungsgrad und Ressourcen orientieren
Domain ohne Länderkennung
Wenn du für deine Website eine generische Top-Level-Domain (gTLD) wie .com, .net, .org oder .eu verwendest, ist deine Domain nicht automatisch einem bestimmten Land zugeordnet. In diesem Fall kannst du in der Google Search Console gezielt ein Zielland festlegen. Diese Einstellung ist ausschließlich bei gTLDs möglich und dient dazu, Google ein klares Signal zu geben, auf welches Land sich deine Inhalte primär beziehen.
Google beschreibt in seiner offiziellen Dokumentation die Vor- und Nachteile von Domains mit und ohne Länderkennung und gibt konkrete Empfehlungen, welche Variante sich für welche Anwendungsfälle eignet. Dabei wird deutlich, dass gTLDs vor allem für internationale oder mehrsprachige Websites sinnvoll sind, da sie flexibel einsetzbar bleiben. Gleichzeitig solltest du das geografische Targeting bewusst nutzen, wenn deine Inhalte klar auf einen bestimmten Markt ausgerichtet sind. Die Empfehlungen von Google solltest du dabei unbedingt berücksichtigen, um Fehlinterpretationen durch Suchmaschinen zu vermeiden.
Die wichtigsten Punkte auf einen Blick:
- Generische Domains (z. B. .com, .net, .eu) haben keine automatische Länderzuordnung
- Ein Zielland kannst du nur bei gTLDs in der Google Search Console festlegen
- Das Länder-Targeting hilft Google, deine Website regional korrekt einzuordnen
- gTLDs eignen sich besonders für internationale, mehrsprachige oder global ausgerichtete Websites
- Googles offizielle Empfehlungen liefern eine verlässliche Entscheidungsgrundlage für die Wahl der Domainstrategie
SEO-Maßnahmen für internationale Websites
Ich beschränke mich an dieser Stelle auf die Verwaltung einer deutschen Domain (de), die zwei Sprachversionen anbietet. Hierfür gibt es Methoden, die sich mit WordPress und einigen Plugins recht einfach umsetzen lassen.
Damit jede Sprachversion klar identifiziert wird, kann man sie entweder über eine Subdomain oder durch Sprachverzeichnisse organisieren. Google akzeptiert beide Varianten.
Ich persönlich ziehe Sprachverzeichnisse vor, weil sie meiner Meinung nach besser verwaltet werden können. Das gilt auch für WordPress-Plugins, auf die ich später noch genauer eingehe.
Für wichtig halte ich, dass deutsche und englische Seiten in der jeweiligen Sprache vollständig erstellt werden, also hinsichtlich Content, Meta-Infos. Es sollten keine Teile in der falschen Sprache stehen, weil vielleicht noch Übersetzungen fehlen. Ebenso sollte URLs in der korrekten Sprache benannt sein . Beispielsweise könnten sie so aussehen:
- (deutsch) meine-domain.de/de/ueber-mich/
- (englisch) meine-domain.de/en/about-me/
Geographische Ausrichtung der Webseiten
Gut zu wissen: Google beachtet keine Standort-Meta-Tags wie geo.position, distribution genauso wenig wie HTML-Attribute zur geografischen Ausrichtung.
Die von Google empfohlene Vorgehensweise für multiregionale Websites, die ähnliche oder duplizierte Inhalte in verschiedenen URLs, aber in derselben Sprache bereitstellen, besteht darin, eine bevorzugte Version auszuwählen.
Durch die Verwendung der Tags rel=“alternate“ und hreflang kann sichergestellt werden, dass den Nutzern die URL mit der korrekten Sprache oder Region angezeigt wird.
Weitere Informationen hierzu findest Du unter:
Verwendung des hreflang -Attributs
Damit Google die Sprachversion deiner Inhalte schnell und eindeutig verstehen kann, sollte das ein Href-Lang-Attribut für jede Website (URL) implementiert werden. Achte bitte darauf, dass die entsprechenden URLs aufrufbar (Status Code 200 ok) sind und nicht auf eine andere URL weitergeleitet werden.
1. HTML-Tag
Die Syntax eines Links mit hreflang-Attribut sieht so aus:
<head>
<link rel="alternate" hreflang="lang_code" href="url_der_seite"/>
</head>
Um Google exakt anzuzeigen, welche Sprachversion für welche Sprachregion relevant ist, kombiniert man den nach ISO-Norm den Sprachcode mit dem Ländercode.
Zum Beispiel für Deutschland „de-de“, für Österreich „de-at“, für England „en-gb“, für die USA „en-us“ usw. Man könnte den ISO-Code für die Region übrigens auch großschreiben (de-DE), für Google macht das keinen Unterschied.
Bindet man den Link als HTML-Tag im Header der Website ein, dann sähe das Snippet auf der Seite “ meine-domain.com/de/ueber-mich/“ wie folgt aus:
<link rel=“alternate“ hreflang=“en-gb“ href=“https://meine-domain.com/en/about-me/“ /> <link rel=“alternate“ hreflang=“de-de“ href=“https:// meine-domain.com/de/ueber-mich/“ />
Wichtig ist, dass in allen URLs sowohl die jeweils primäre als auch die alternative Version verlinkt sein muss. Man spricht hier von einer bidirektionalen Verlinkung.
Und es gibt das x-default hreflang Link-Attribut
Solltest Du mit einer größeren Website Nutze in unterschiedlichen Ländern und Sprachregionen erreichen wollen, beachte bitte Folgendes: Für Länder ohne spezifische Sprachversion sollte eine Standardversion festgelegt werden, die im hreflang als X-default-URL angegeben wird. Der x-default hreflang-Verweis informiert die Google-Algorithmen darüber, dass die Seite nicht auf Benutzer einer bestimmten Sprache oder Region abzielt.
<link rel="alternate" hreflang="x-default" href=“https:// meine-domain.com/standard-version/ />
Aus praktischer Erfahrung warne ich davor, eine URL für x-default zu nehmen, die bereits als Sprach-/Länderversion verlinkt ist. Das könnte dazu führen, dass Google möglicherweise die URL falsch auspielt.
2. Link in der XML-Sitemap
Du kannst beide Sprachen in einer Sitemap unterbringen oder für jede Sprache eine eigene Sitemap erstellen. Entscheidend ist nur dabei, dass für jede Sprachversion die jeweilige URL tatsächlich vorhanden ist. Im folgenden Beispiel siehst du die Syntax nach der Sitemap-Regel:
<url> <loc>https://meine-domain.com/de/ueber-mich/</loc> <xhtml:link rel="alternate" hreflang="de" href="https://meine-domain.com/de/ueber-mich/"/> <xhtml:link rel="alternate" hreflang="en-gb" href="https://meine-domain.com/en/about-me/"/> </url>
3. Link im HTTP-Header
Eine technisch aufwendigere Methode ist die Ausgabe des hreflang-Attributs über den HTTP-Header mit einer GET-Antwort auf die Website. Diese wählt man zum Beispiel für die Ausgabe von PDF-Dokumenten in unterschiedlichen Sprachen.
Sitemap-Beispiel mit hreflang x-default
Angenommen, du hast eine Domain mit generischer TLD wie https://globale-website.com, deren Startseite Nutzer aus der ganzen Welt ansprechen soll, dann kannst du diese URL mit hreflang-Attribut „x-default“ auszeichnen.
Das Beispiel zeigt die Sitemap-Variante:
<url> <loc>https://globale-website.com</loc> <xhtml:link rel="alternate" hreflang="de" href="https://globale-website.com/de/deutsche-seite/"/> <xhtml:link rel="alternate" hreflang="en-gb" href="https://globale-website.com/en/english-page/"/> <xhtml:link rel="alternate" hreflang="x-default" href="https://globale-website.com"/> </url>
Allen, die sich detailliert über die aktuellen Vorgaben von Google informieren möchten, empfehle ich den folgenden Link zur Google-Dokumentation.
Mehrsprachige Website mit einem Plugin
Für WordPress gibt es eine Reihe praktische Plugins, über die du Inhalte in zwei oder mehreren Sprachen einrichten und verwalten kannst.
Der Komfort reicht bis zur automatischen Übersetzung per Api zum Google- und Deepl-Übersetzer. Dazu kann ich dir allerdings nicht raten, da du keinen Einfluss darauf hast, was hinten dabei rauskommt. Es besteht die Gefahr, dass sich User über missverständliche Sätze wundern und sofort abspringen. Außerdem ist jedem möglich eine Quick-and-dirty-Übersetzung selbst im Browser anzeigen zu lassen.
Kommen wir zu folgenden Plugin-Beispielen:
TranslatePress

Das Plugin ist sehr intuitiv zu bedienen. In der kostenlosen Version sind allerdings nur zwei Sprachen möglich.
- Nach der Installation gibt man ein, welche die Ausgangssprache und welche die zu übersetzende Sprache ist. Durch diese Einstellungen wird die neue Verzeichnisstruktur generiert.
- Du kannst einen Sprachwechsler ins Menü integrieren, im Footer anlegen und per Short-Code auch andren Stellen platzieren.
- Cool ist, dass man im Editor auch Bilder für eine Sprachversion tauschen kann. Den übersetzten Alt-Text muss man allerdings in der Medienverwaltung eintragen, wenn das Bild hochgeladen wird. In TranslatePress ist das in der kostenlosen Version nicht möglich.
- TranslatePress funktioniert problemlos mit Elementor

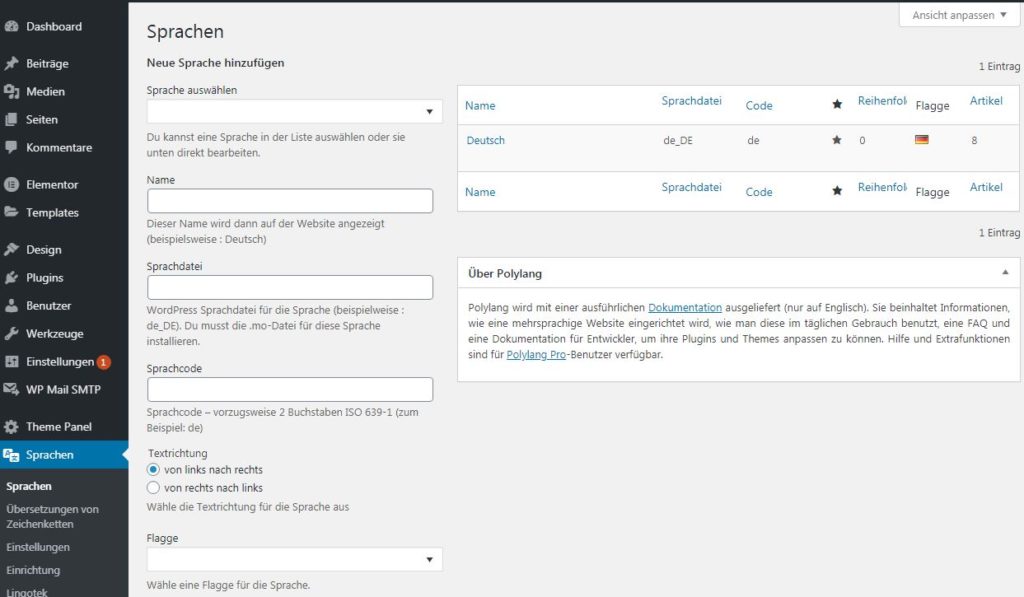
Polylang

Mit über 500.000 Installationen zählt Polylang zu den meistgenutzten Plugins für mehrsprachige Websites.
- Polylang bietet zahlreiche Features für die Umsetzung einer mehrsprachigen Website. So kannst du Blogbeiträge, Seiten, Medien, Kategorien, Menüs, Widgets und vieles mehr übersetzen. Diese alle vorzustellen, würde leider den Rahmen dieser Seite sprengen. Auf WordPress.org findest du alle notwendigen Infos über Polylang
- Nach der Aktivierung kannst die wichtigsten Angaben in fünf Schritten eingeben. Weitere Einstellungsmöglichkeiten findest du im Dashboard.

WPML (kostenpflichtige Lizenz)

WMPL wird auch von professionellen WordPress-Websites eingesetzt. Laut Betreiber unterstützt das Plugin Multilingual-SEO in vollem Umfang.
- Anwender haben die Kontrolle über Metainformationen und Content-Typen etc..
- Es besteht Kompatibilität mit WooCommerce, dem beliebten Shopsystem von WordPress
Allerdings las ich mehrfach, dass WPML häufiger Kompatibilitätsprobleme mit Themes/Plugins bekommt und und außerdem die Performance der Website behindert. Wenn dich das Plugin interessiert, würde ich in dieser Richtung mal weiter recherchieren.
Was könnte gegen ein Plugin sprechen?
Bei allem Komfort können Plugins auch gewisse Nachteile mit sich bringen, zum Beispiel, wenn das Plugin deiner Wahl veraltet, weil etwa die Entwickler nicht nachrüsten oder ihr Projekt einstellen. Oder du musst das Plugin entfernen oder durch ein anders ersetzen. Das könnte einen Worst Case bedeuten, denn Sprachversionen sind an das Plugin gekoppelt. Ich selbst stellte beim Testen fest, dass übersetzte URLs nicht mehr gefunden wurden, nachdem ich das Plugin deaktiviert hat. Solche Probleme sollte man wirklich auf dem Schirm haben.
WP Multisite für mehrere Sprachen
Wenn du lieber unabhängig arbeiten möchtest und Anpassungen im PHP-Code und in der htaccess-Datei für dich keine große Hürde sind, ist es auch möglich die Bordmittel von WP zu nutzen, indem du WP Multisite installierst.
Eigentlich handelt es sich dabei um ein Verwaltungstool für unterschiedliche Domains, aber du kannst es auch für die Verwaltung einer mehrsprachigen Website einsetzen. Kommen wir zunächst zu den Installationsschritten.
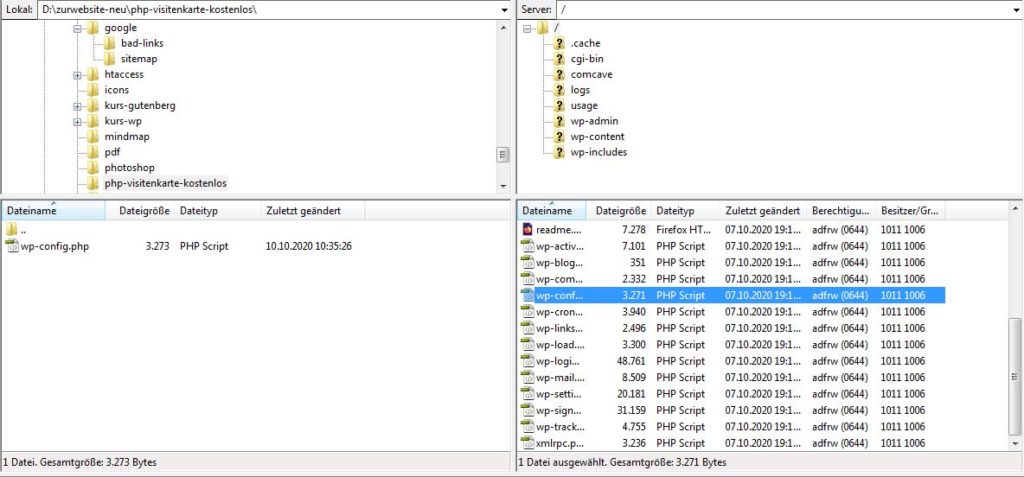
Schritt 1
Du kopierst dir via FTP aus dem Hauptverzeichnis deines WordPress die Datei wp-confi.php.

Schritt 2
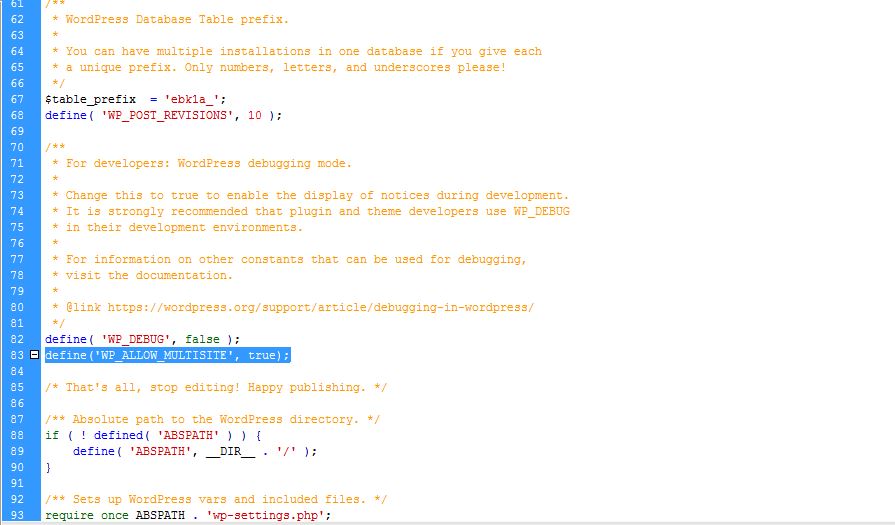
Dort ergänzt du folgende Zeile:
define('WP_ALLOW_MULTISITE', true);

Nun hast du erreicht, dass in deiner WordPress-Insstallation die Nutzung eines neuen Netzwerks freigeben wird.
Schritt 3
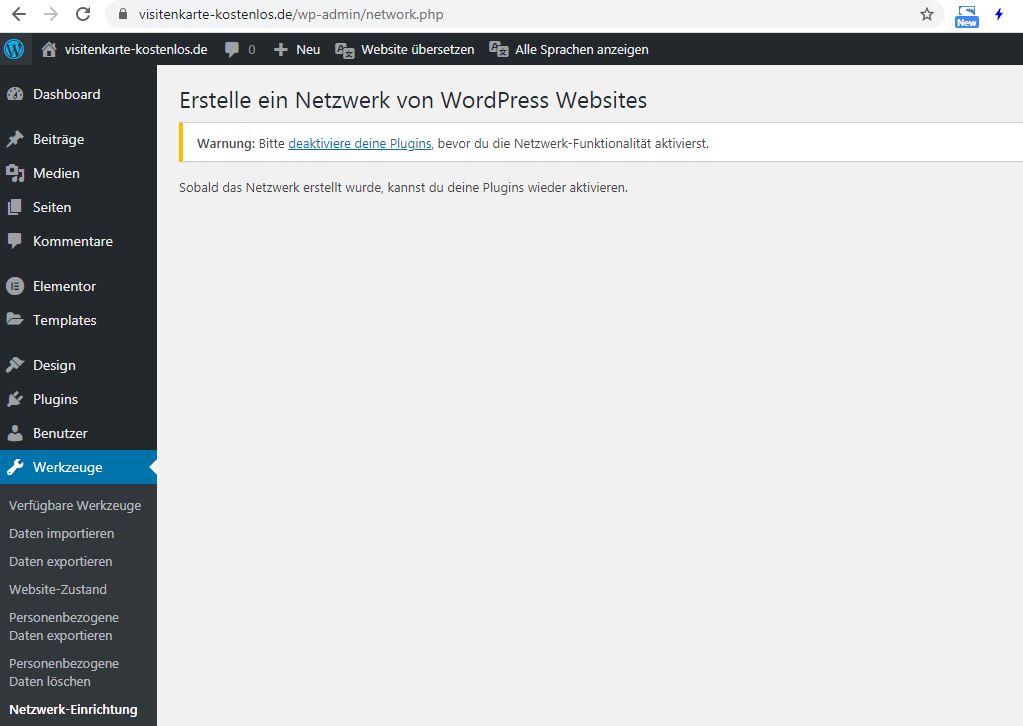
Log dich nun erneut in dein Backend ein. Dort siehst du links unter Werkzeuge den Menüpunkt Netzwerk. Bevor es erstellen kannst, wirst du aufgefordert alle Plugins vorübergehend zu deaktivieren.

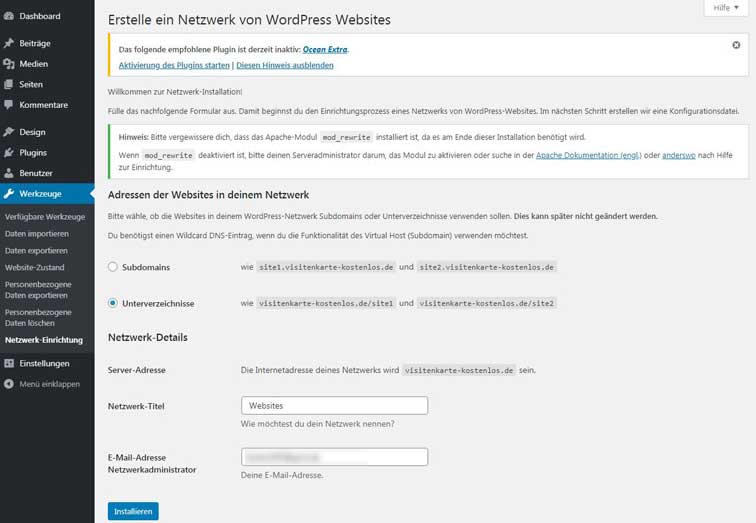
WP ist jetzt bereit für die Installation. Prüfe bitte, ob in deiner htaccress-Datei das Apache-Modul „mod_rewrite“ installiert, da dort ebenfalls ein Eintrag erfolgen muss.

Schritt 4
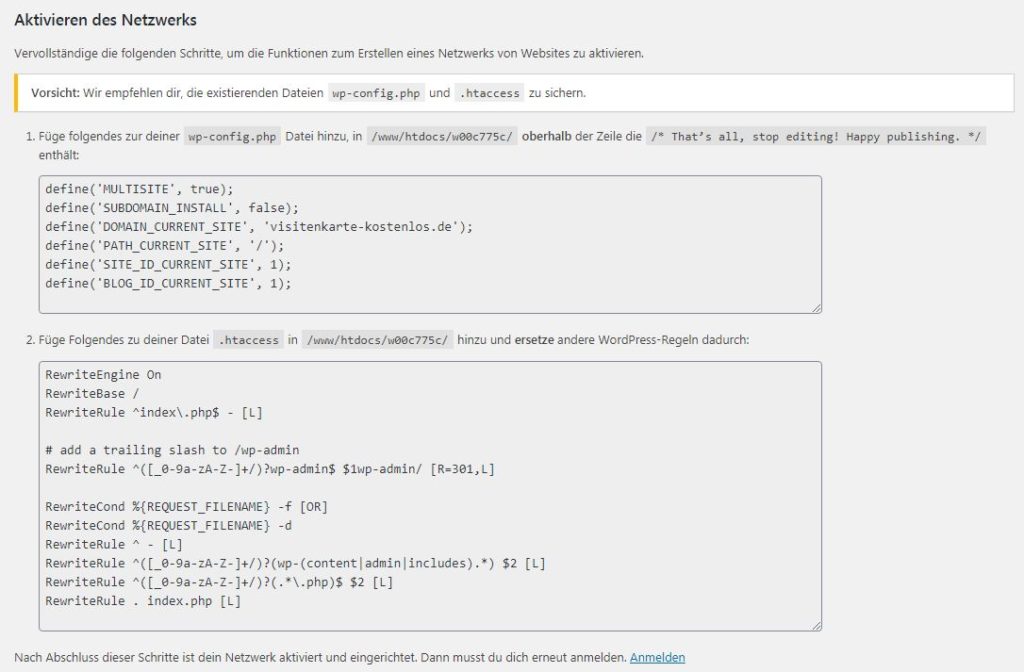
Für das Aktivieren des Netzwerks musst du einige Code-Zeilen in der wp-config.php und dann auch in der htaccess-Datei einfügen. Sichere dir aber zuvor das Original und übertrage dann die neuen und geänderten Regeln zeilenweise, dort wo es erforderlich ist.

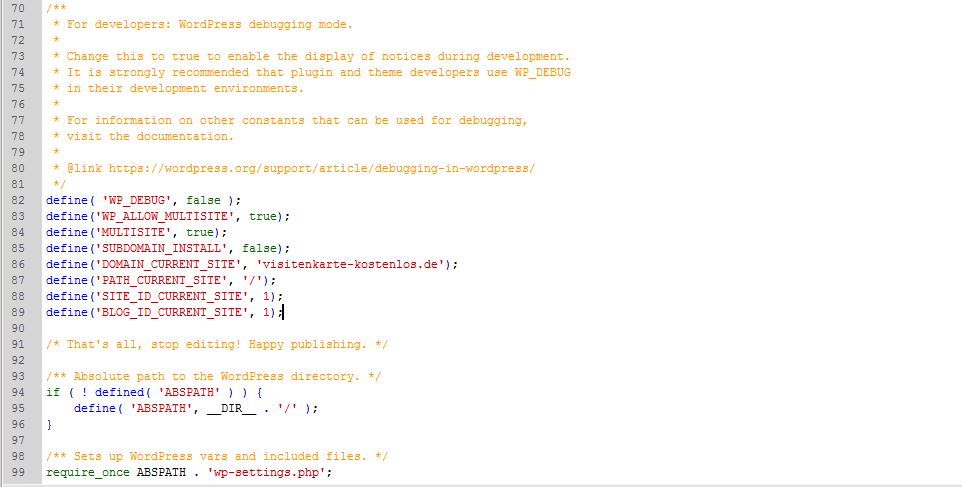
Nach der Übertragung sieht der Code in der wp-config.php so aus:

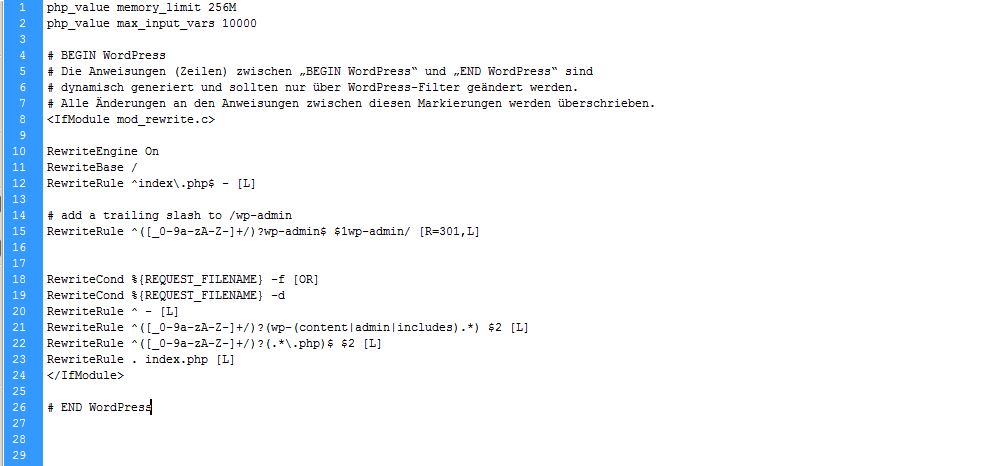
Folgende Zeilen kommen in der htaccess-Datei hinzu

Schritt 5
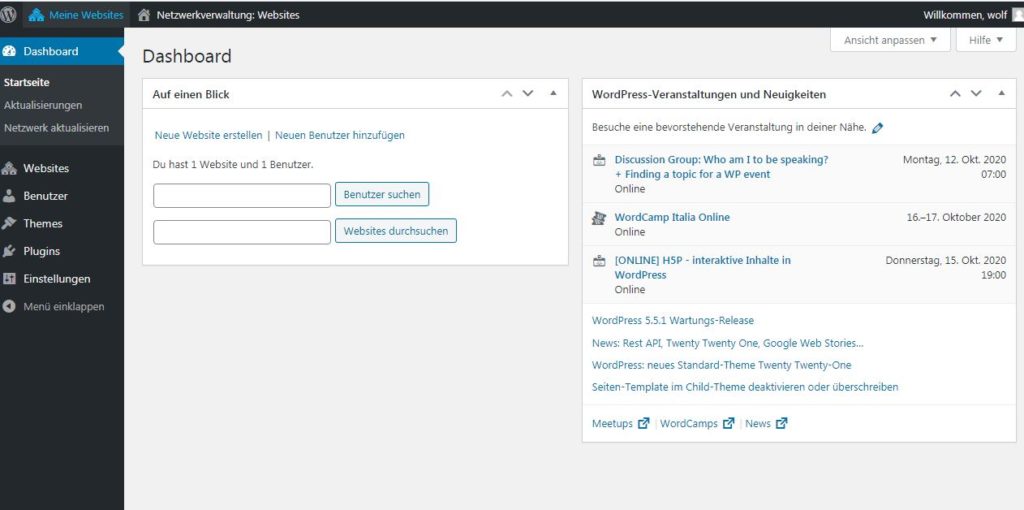
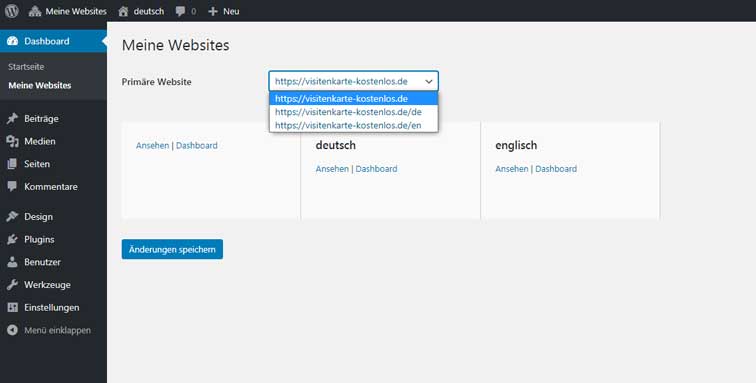
Abschließend musst du dich in WordPress wieder neu einloggen. Wenn alles glatt gelaufen ist, siehst im Dashboard links oben die neuen Menüpunkte „Meine Websites“ und „Netzwerkverwaltung Websites“

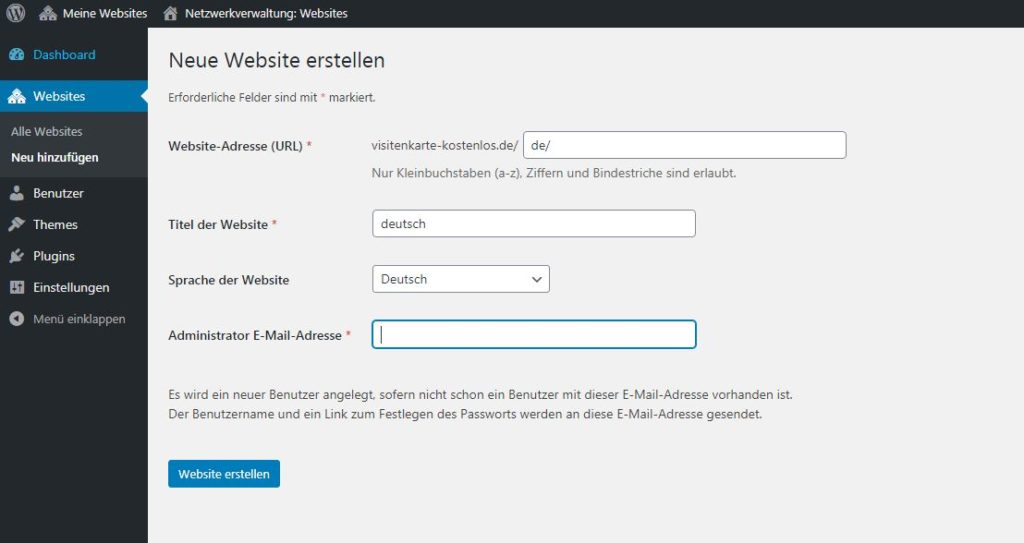
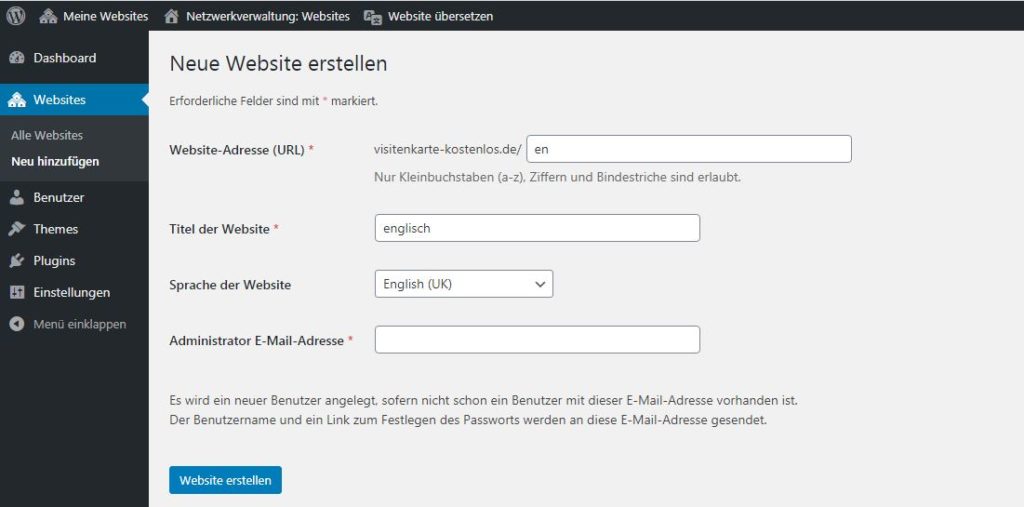
So viel zur Vorbereitung der Multi-Site-Installation. Nun kannst du mit der Einrichtung der Sprachversionen beginnen. Erst für Deutsch, dann für Englisch usw.



Jetzt noch etwas Senf dazu…
Bei kleineren Website halte ich MultiSite für zu aufwendig. Willst du beispielsweise die Sprachversionen der Unterseiten miteinander verknüpfen, benötigst du einen Sprachenwechsler. Dafür könntest du doch wieder ein Plugin einsetzen: „Multisite Language Switcher„. Entscheide am besten selbst….:-)
Häufige Fragen (FAQ) zu mehrsprachigen Websites mit WordPress & Multisite
Wann ist WordPress Multisite für eine mehrsprachige Website sinnvoll?
WordPress Multisite eignet sich besonders, wenn du mehrere Länder oder Sprachversionen klar voneinander trennen möchtest. Jede Sprache oder jedes Land erhält dabei eine eigene Website innerhalb eines Netzwerks, was mehr Kontrolle über Inhalte, Design und SEO ermöglicht.
Was ist besser: Multisite oder Sprach-Plugin?
Eine Multisite bietet mehr Flexibilität und Skalierbarkeit bei größeren Projekten oder vielen Ländern. Sprach-Plugins wie WPML oder Polylang sind schneller eingerichtet und ideal für kleinere bis mittlere Websites. Die Entscheidung hängt von Projektgröße, Wartungsaufwand und SEO-Anspruch ab.
Kann ich mit WordPress Multisite verschiedene Domains nutzen?
Ja. In einer Multisite kannst du jede Website mit einer eigenen Domain oder Subdomain verbinden – inklusive ccTLDs wie .de oder .fr. Das macht Multisite besonders geeignet für internationale und länderspezifische Projekte.
Ist Multisite SEO-freundlich?
Ja, wenn sie korrekt eingerichtet ist. Wichtig sind saubere URL-Strukturen, korrekte hreflang-Verknüpfungen, separate XML-Sitemaps pro Website und eine klare interne Verlinkung zwischen den Sprach- oder Länderseiten.
Brauche ich bei Multisite hreflang-Tags?
Ja. Auch bei getrennten Websites innerhalb einer Multisite sind hreflang-Tags unverzichtbar, damit Suchmaschinen die richtige Sprach- oder Länderversion ausspielen und Duplicate Content vermeiden.
Kann ich eine bestehende WordPress-Website in Multisite umwandeln?
Ja, technisch ist das möglich. Allerdings erfordert die Umstellung sorgfältige Planung, da URLs, Plugins, Themes und SEO-Einstellungen betroffen sind. Vor allem Weiterleitungen und Indexierung müssen sauber vorbereitet werden.
Welche Domainstrategie passt am besten zu WordPress Multisite?
Multisite eignet sich sowohl für gTLDs mit Sprachverzeichnissen als auch für ccTLD-Strukturen. Besonders effektiv ist Multisite bei mehreren Ländern mit eigenen Domains, die zentral verwaltet werden sollen.
Welche Fehler sollte ich bei WordPress Multisite vermeiden?
Häufige Fehler sind fehlende hreflang-Tags, unklare Sprachzuordnung, gemeinsame Inhalte ohne Lokalisierung und fehlende Trennung von SEO-Einstellungen. Jede Website im Netzwerk sollte eigenständig optimiert werden.
Empfiehlt Google WordPress Multisite für internationale Websites?
Google gibt keine Empfehlung für ein bestimmtes CMS, bestätigt aber, dass klar getrennte Domains oder Verzeichnisse, saubere hreflang-Signale und konsistente Inhalte entscheidend für internationales SEO sind – unabhängig davon, ob du Multisite nutzt.
